Selector Id Dan Selektor Class.
Selain selector yang sanggup ditulis secara langsung dengan menghilangkan tanda <…> semisal <p> cukup anda tulis p saja, ada selektor lain yang tidak kalah pentingnya ialah selector ID dan selektor Class.
Coba anda bayangkan jikalau anda mau merubah tampilan tag <p> dan tampilannya berlainan semisal untuk font ,anda sanggup menentukan tag <p> di CSS tetapi jikalau pada penulisannya p {font-family:arial} maka semua tag <p> akan dirubah menjadi font Arial semua.

Bagaimana jikalau salah satu pada Tag <p> anda menginginkan Font nya dirubah menjadi Verdana, untuk itu anda membutuhkan Selector ID atau Class. Selektor ID Fungsi dari selektor Id ialah untuk memberi tanda supaya pada tag HTML yang sudah diberi ID sanggup di beri format lain.
Penulisan pada Tag HTML
<p id= “toc”> disini anda menulis artikel </p>
<p> Tulisan artikel anda yang lain</p>
Disini anda memberi Selektor ID dengan nama toc, dan pada CSS anda sanggup memberi code sebagai berikut ini :
P (font-family:verdana}
#toc{ font-family:arial}
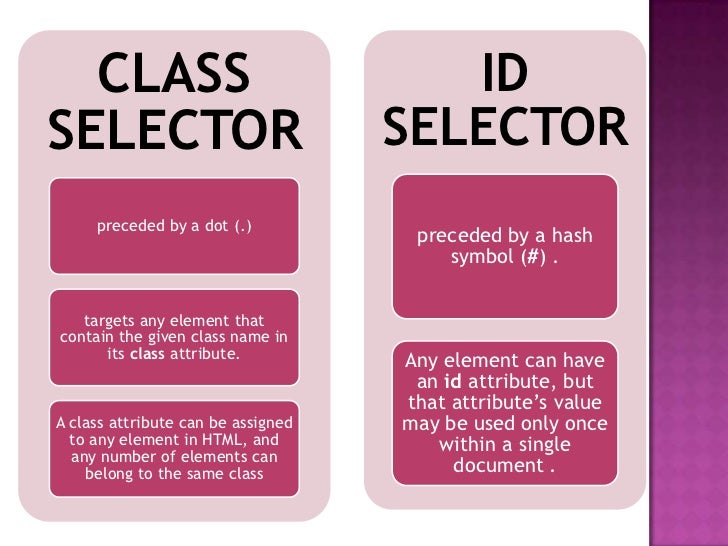
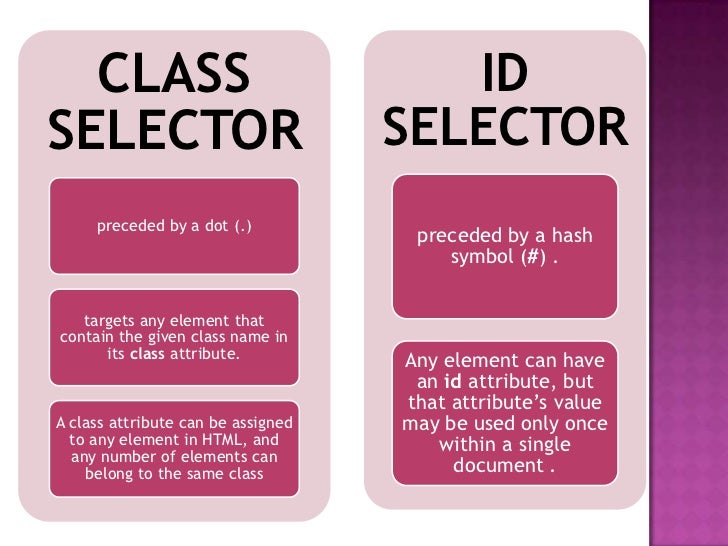
Pada selector ID penulisan ID ditandai menggunakan tanda ‘ # ’
Yang berarti artikel pada p yang sudah diberi ID akan dibaca font menjadi arial sedangkan sedangkan p yang lain dibaca menggunakan font verdana.
Contoh penulisan Selektor Class :
Pada Tag HTML
<p class=”media”> artikel anda disini</p>
Pada CSS : .
media {font-family:calibri}
Pada selektor Class penulisan Class ditandai menggunakan tanda ‘ . ’
Kesimpulannya ialah :
Pada kedua selektor ini fungsinya sama, namun yang membedakan ialah pada selektor ID anda tidak sanggup membuat lebih dari satu dengan kata lain selector ID digunakan untuk yang spesifik.
Sedangkan selektor class anda sanggup menaruh Selektor Class pada Tag HTML lebih dari satu, namun semua itu nantinya tergantung akan kebutuhan anda.
Baca
Fungsi HTML dan CSS pada halaman Web
Apa yang menjadi keuntungan menggunakan CSS
Apa itu CSS ( Cascading Style Sheet )
Aturan penulisan CSS
Cara menggabungkan HTML dengan CSS
Coba anda bayangkan jikalau anda mau merubah tampilan tag <p> dan tampilannya berlainan semisal untuk font ,anda sanggup menentukan tag <p> di CSS tetapi jikalau pada penulisannya p {font-family:arial} maka semua tag <p> akan dirubah menjadi font Arial semua.

Related
Selector ID
Sebagai tumpuan :Penulisan pada Tag HTML
<p> Tulisan artikel anda yang lain</p>
Disini anda memberi Selektor ID dengan nama toc, dan pada CSS anda sanggup memberi code sebagai berikut ini :
P (font-family:verdana}
#toc{ font-family:arial}
Pada selector ID penulisan ID ditandai menggunakan tanda ‘ # ’
Yang berarti artikel pada p yang sudah diberi ID akan dibaca font menjadi arial sedangkan sedangkan p yang lain dibaca menggunakan font verdana.
Selektor Class
Untuk selektor Class fungsinya sama dengan selektor ID namun pada selektor Class anda sanggup memberi lebih dari satu selector class tetapi pada selektor ID anda tidak sanggup memberi nama ID yang sama.Contoh penulisan Selektor Class :
Pada Tag HTML
<p class=”media”> artikel anda disini</p>
Pada CSS : .
media {font-family:calibri}
Pada selektor Class penulisan Class ditandai menggunakan tanda ‘ . ’
Kesimpulannya ialah :
Pada kedua selektor ini fungsinya sama, namun yang membedakan ialah pada selektor ID anda tidak sanggup membuat lebih dari satu dengan kata lain selector ID digunakan untuk yang spesifik.
Sedangkan selektor class anda sanggup menaruh Selektor Class pada Tag HTML lebih dari satu, namun semua itu nantinya tergantung akan kebutuhan anda.
Baca
Fungsi HTML dan CSS pada halaman Web
Apa yang menjadi keuntungan menggunakan CSS
Apa itu CSS ( Cascading Style Sheet )
Aturan penulisan CSS
Cara menggabungkan HTML dengan CSS



0 Response to "Selector Id Dan Selektor Class."
Post a Comment